5강 입력양식 작성하기


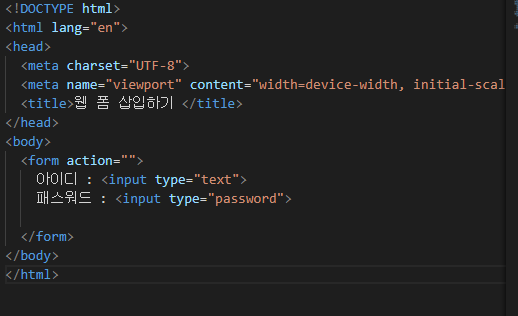
<body>
<form action="">
아이디 : <input type="text">
패스워드 : <input type="password">
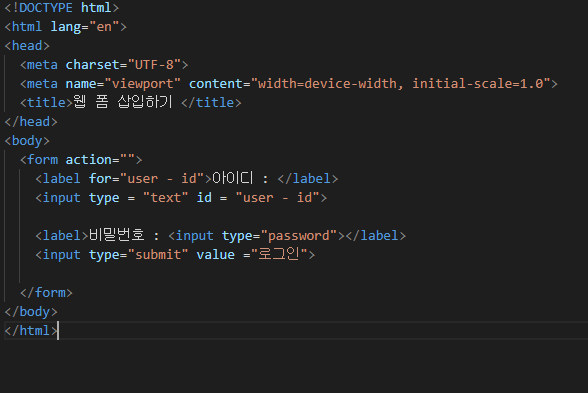
<label> 삽입하기

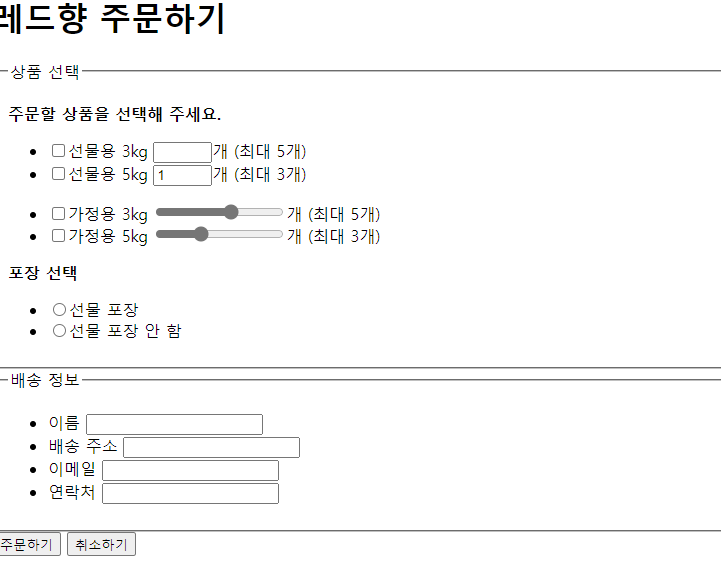
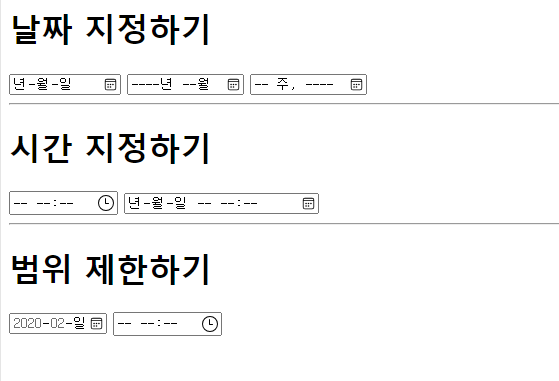
type = "number" 위 아래 표시
type= "range" 슬라이드 막대

type = "date"
type = "time"

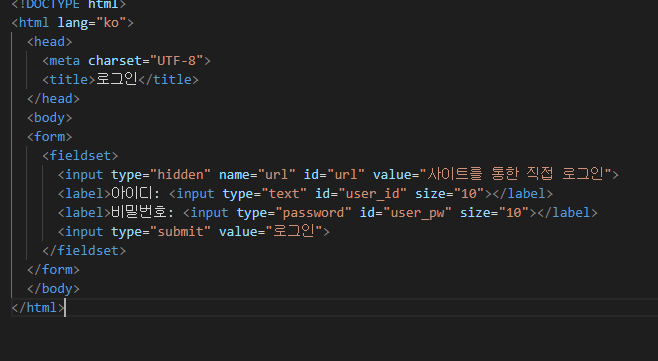
type = "hidden"

REQUIRED 속성
<label for="addr">배송 주소</label>
<input type="text" id="addr" required>
꼭 작성해야 하는 항목이 있을때
<label for="prod">주문 상품</label>
<input type="text" id="prod" value="상품용 3KG" readonly>
읽기 전용 속성
autofocus 속성
<label for="user-name">이름 </label>
<input type="text" id="user-name" autofocus required>
autofocus 속성은 커서 깜빡임
텍스트 영역 만들기
<label for="memo">메모</label>
<textarea id="memo" cols="40" rows="4"></textarea>
</li>
<option value="special_3" selected>선물용 3kg</option>
<option value="special_5">선물용 5kg</option>
<option value="family_3">가정용 3kg</option>
<option value="family_5">가정용 5kg</option>
선택 사항 만들기
'대딩코딩' 카테고리의 다른 글
| Do it! HTML + CSS + 자바스크립트 웹 표준의 정석 (0) | 2024.03.10 |
|---|---|
| Do it! HTML+CSS+자바스크립트 웹 표준의 정석 1~5 (0) | 2024.02.02 |
| WEB node.js 3 (0) | 2023.12.27 |
| WEB2 node.js (0) | 2023.11.26 |
| WEB 서버 만들기 2 (2) | 2023.11.20 |



